Hoi iedereen!
Ik heb zonet te horen gekregen dat mijn voorstel voor mijn eindwerk van (hopelijk) volgendjaar is goedgekeurd!
Nu moet ik 'n website maken - niet echt iets nieuw, al moet ik nu de layout enal zelf maken .. ( daarvoor downloade ik een gratis template )..
Nu, ik heb eigenlijk geen enkel idee hoe ik daaraan moet beginnen,..
Zodus als iemand mij kan uitleggen hoe ik het best dingen slice, in css plaats,.. Zou ik 'n hele stap verder zijn gebracht ..
( ook moet ik dus de afbeelingen enal zelf doen, dus dat word ook volop rondsurfen om ideeen op te doen)!
Nujah, opzich wil ik niet echt veel afbeeldingen gebruiken, omwille van de laad-tijd en al die dingen ..
Nujah, iedereen die hier tip's voor heeft (of tutorials die hen zelf hebben verder geholpen), mogen die hier altijd plaatsen!
Alvast bedankt
Weergegeven resultaten: 1 t/m 10 van 14
Discussie: Webdesign!
-
30 April 2008, 15:21 #1DeadangelGast
Webdesign!
-
30 April 2008, 19:19 #2mam@minatica


- Geregistreerd
- 10 May 2005
- Locatie
- Waasland
- Berichten
- 18.839
- Bedankjes
- 15.650
- Bedankt
- 37.027 keer in 15.348 posts
Mijn eerste stapjes zijn ook begonnen met het bewerken van een template, voor één van onze sponsors. Maar nu volg ik sinds september lessen, meer info, meer feedback, meer weten wat je eigenlijk doet. Eén van de dagen komt de nieuwe site online en mag ik meegenieten van mijn aangeleerde kennis.
Met tutorials ben ik nooit verder geraakt dan de intro, omdat ik al die elementen daarbij mis om gemotiveerd te zijn.
Ik wil af en toe wel es bijspringen, maar er zijn er op 't forum die 't stukken beter kunnen dan ik.
Begin alvast te kijken naar hoe je de site wilt maken: notepad; html-editor, dreamweaver... andere?
Helpers altijd welkom! Contacteer één van onze admins voor meer info.
-
30 April 2008, 20:16 #3DeadangelGast
Gho, onze papa is journalist informatica,
dus heb ik eigenlijk alle progamma's ter beschikking die ik gebruiken wil ..
Persoonlijk gebruik ik Photoshop CS2 en Dreamweaver 8..
Oldscool, i know, maar de cs3'tjes laten mijn pc freezen,..
En met deze 2 ben ik het vertrouwdst ..
-
30 April 2008, 22:33 #4DeadangelGast
Ok,
ik heb dus wat ontworpen;

(ja, lettertypes enal zijn wat groot uitgevallen, maar bon ..)
Hoe plaats ik dat nu het beste om in CSS & HTML ?
-
1 May 2008, 10:06 #5DeadangelGast
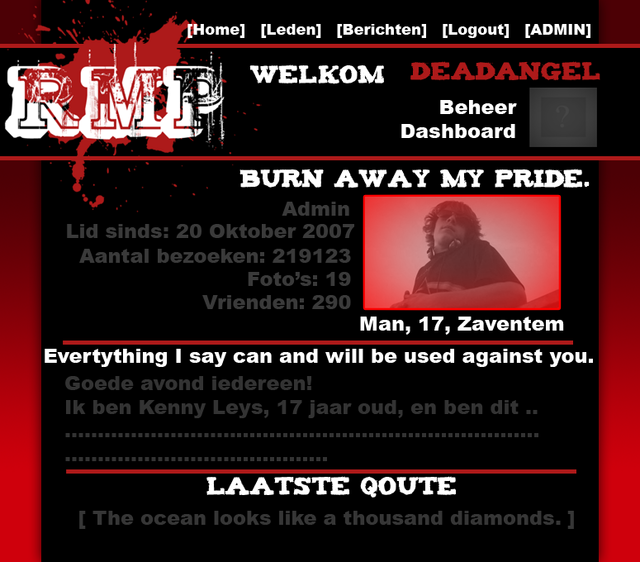
http://rock-metal-punk.be/TEMPLATE
Ik heb 't zelf wat geprobeerd,
maar het vlot met moeite wat ..
Mijn afbeelding 'RMP', met die bloedspetters, wilt niet staan zoals op mijn photoshopje,
& mijn tekst wilt niet NAAST mijn foto, maar komt erboven ..
Help,
Iemand ?
-
1 May 2008, 18:52 #6mam@minatica


- Geregistreerd
- 10 May 2005
- Locatie
- Waasland
- Berichten
- 18.839
- Bedankjes
- 15.650
- Bedankt
- 37.027 keer in 15.348 posts
Je werkt met photoshop, waarom maak je dan van die banner geen volledig geheel? Op het juiste formaat tuurlijk, kan je zien in die template. Meestal zit er daar ook een css bij ingevoegd, loop al die onderdeeltjes es af, dan kan je zien wàt het juist doet.
Als het niet lukt met uitlijnen, kan je altijd een tabel invoegen, niet altijd hét beste maar de boel blijft wel op zijn plaats staan. Werk met exacte maten hiervoor, niet in %/.
Helpers altijd welkom! Contacteer één van onze admins voor meer info.
-
1 May 2008, 19:24 #7DeadangelGast
Maar ik wil enkel met div's werken,
zonder table's en die dingen ..
Dat is - volgens mij - véél overzichtelijker..
-
2 May 2008, 11:15 #8DeadangelGast
Okayz okayz,
het is al 'nbeetje beter aant vlotten ..
AL heb ik het volgende probleem;
http://i175.photobucket.com/albums/w133/Deadje/div.png
Ik heb kadertjes getrokken, waar ik mijn div's wil ..
Nu situeert er een probleem in het groene kadertje..
Ik krijg die 2 blauwe niet naast elkaar.. ze komen steeds weer onder elkaar te staan ..
Iemand tips ?
-
2 May 2008, 23:08 #9mam@minatica


- Geregistreerd
- 10 May 2005
- Locatie
- Waasland
- Berichten
- 18.839
- Bedankjes
- 15.650
- Bedankt
- 37.027 keer in 15.348 posts
Groene kadertje, stelt dat ook een div voor?
Als er divs moeten uitgelijnd worden tov elkaar zet je ze best in 1 container. Dus de hoofddiv, geeft die meteen ook de gewenste hoogte, breedte en uitlijning tov de pagina.
Daarin zet je div1, zonder eerst een enter te doen of een softenter, die moet dus op dezelfde plaats beginnen als de hoofddiv.
Daarna zet je de cursor na de tekst van die eerste div, voeg een nieuwe container toe en kies als locatie, after tag en dan de naam van de eerste sub.
Die nemen eerst gewoon de formaten van de hoofddiv aan, maar erna bewerk je ze opnieuw. De eerste kan gewoon blijven waar hij al was (aan de linkerkant dus), de rechter geeft je als positie float right, desnoods zet je daar als marge de breedte van de eerste container bij (enkel links, dus niet voor alle marges!- vinkje weg dus daarboven).
Zorg ervoor dat de som van de formaten van die twee subdivs die van de container niet overtreffen, zo blijft alles netjes binnen boord.
Helpers altijd welkom! Contacteer één van onze admins voor meer info.
-
2 May 2008, 23:21 #10DeadangelGast
'T is eigenlijk al wat gefixed ;
http://rock-metal-punk.be/TEMPLATE2
Als er iemand de code's wilt bekijken & verbeteren, be my guest zu
Discussie informatie
Users Browsing this Thread
Momenteel bekijken 1 gebruikers deze discussie. (0 leden en 1 gasten)
Soortgelijke discussies
-
Webdesign
Door Joga in forum Grafisch algemeenReacties: 6Laatste bericht: 17 May 2007, 11:56 -
cursus webdesign
Door flossie-spottie in forum Webdevelopment & ProgrammingReacties: 3Laatste bericht: 18 October 2006, 09:54
- Copyright © 2004 - 2019, Minatica.be
-
Powered by vBulletin®, versie 4.2.2
Copyright © 2024 vBulletin Solutions, Inc. - Design door Gert Bangels



Favorieten/bladwijzers